网站中的空白空间,又称负空间,是指合理安排各种设计元素,达到页面布局干净、精致的效果。但是,很多人经常会走进一个误区,认为空白就是将网站的某块区域设置成白色,其实空白代表的是一种无装饰、无额外元素的状态。它的表现形式多样,图片、图表、外边距、列甚至是文字之间的空间都是空白的一种。
接下来我们再谈谈如何在设计中运用空白,这个部分我们将分三点为大家介绍:
一、如何重新设计导航使得页面在响应式变化时仍能保持精妙的空白。
二、如何通过从水平到垂直的布局设计平衡页面的空白
三、从字体和图片的设计两个方面更加细节地安排空白
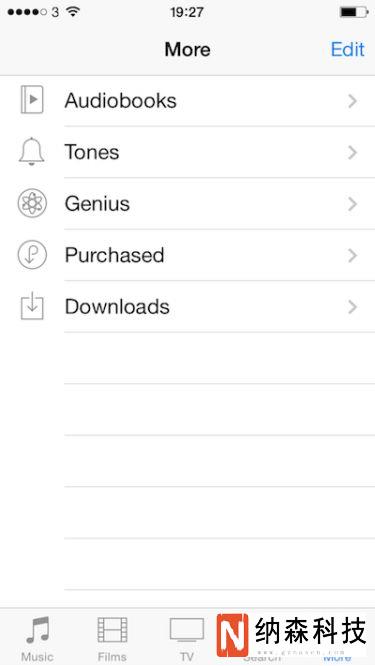
1
1
采用适应屏幕宽度的菜单这种菜单很灵活并且能够尽可能显示更多的选项,保证了可点击性和水平间距,给用户舒适的使用体验,适用于选项之间优先级有区别的各种场景下的导航设计。

(采用适应屏幕宽度的菜单)
2
传统tab栏优点在于入口始终可见,可点击性和效率都会非常高,并且不存在滑动和点击上的手势冲突,非常适合tab较少的移动导航系统。

(传统tab栏)
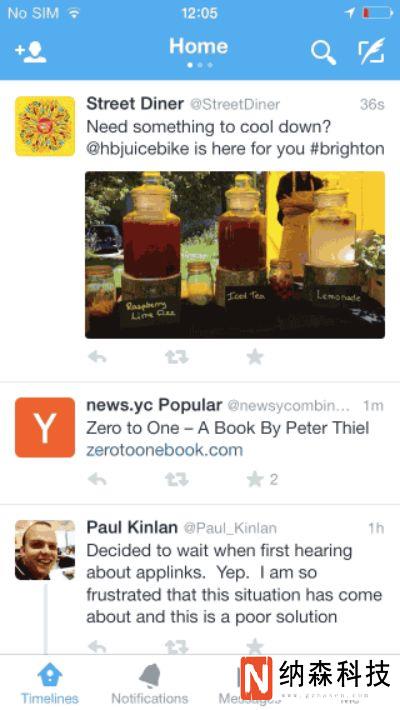
3
包含“更多”的tab栏是前两种的结合,适合选项较多且选项之间优先级较大的情况,在用户需求差异较大的场景中比较适用。

(包含“更多”的tab栏)
4
可滑动的tab栏
适用于选项较多且选项之间优先级区别不大的导航设计,缺点是存在向左右滑动和点击选项之间的手势冲突问题,并且只能看到前面几项,效率不高,但非常适用于鼓励用户选择和探索的场景。

(可滑动的tab栏)
5
汉堡包菜单
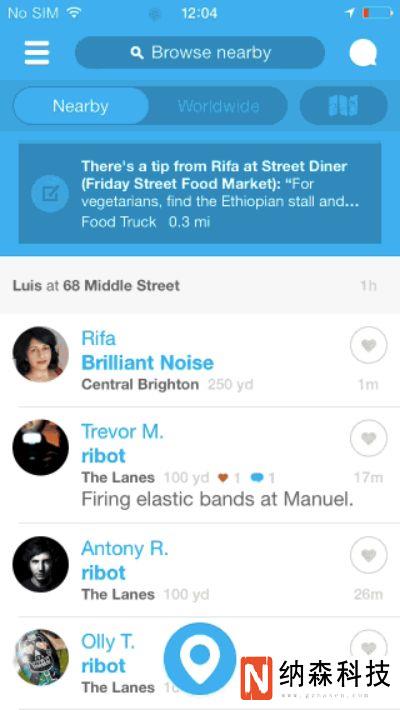
移动端和电脑端都非常常见和实用的节省空间的设计,因为其对主界面干扰较小的特点,非常适合作为阅读类网页的导航设计。缺点是因为其可发现性较低(用户不能直接由汉堡包图标联想到导航或者菜单,而是要经过学习),所以其可点击性没有那么高,可以通过用更能引起用户联想的“菜单”字样等来代替汉堡包图标。由于不能直接获取菜单中的选项信息而是要通过点击图标才能看到,无疑降低了用户的效率,一般情况下不建议使用。

(汉堡包菜单)
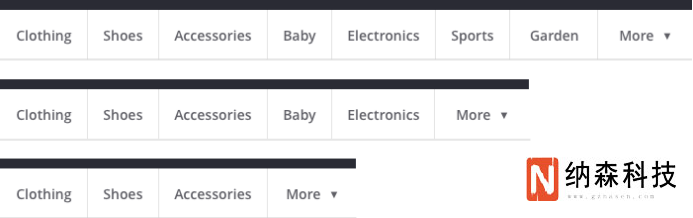
适应屏幕宽度变化的导航设计:
在进行响应式网页的设计时,为了使页面导航在所有屏幕比例下都保持最方便,我们可以采取动态的导航系统设计,即根据屏幕比例变化而变化的导航系统。网页端时,可以采用传统顶部导航,效率和可点击性都能得到保障;缩窄屏幕后,可以使用两行的或者多行的顶部导航来取代之前的单行,以保证选项之间的水平间距空白来保证用户的操作舒适;到了更窄的屏幕(如竖直的平板电脑上),可以将水平的顶部导航改为竖直的侧边栏设计,避免多行菜单占据过多顶部空间,也符合从水平到竖直的设计理念;到了手机小屏幕,可以采用最省空间的汉堡包导航或者包含“更多”的tab栏,给用户提供足够的空白空间以保证网页主体内容的突出,这样,在所以比例的屏幕上都能达到一个相对较好的导航效果和用户体验。

(响应式网站导航栏的变化)
2
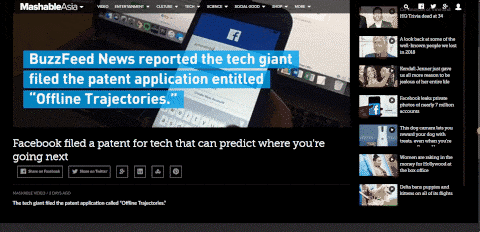
当我们的页面变小时,更多更重要的体现在变窄的屏幕,古老的做法是在下方增加一个滚动条,但这种做法不仅不利于操作,也不利于浏览,于是在响应式设计中通过水平元素的垂直化对页面整体布局进行调整。

(Mashable网站的垂直化)
从上面的动图中我们可以发现,动图停顿的时候都是页面从水平排列垂直化的关键点,水平元素从三列变成两列再到一列。而这些变化的元素又都是按照区块划分,比如说下方的的“what’sNew”“what’sRising”“what’s Hot”三个区块。
在响应式设计中,一个重要的思想就是将我们的内容按照不同的主题进行分区,在相同主题下再进行分块。之后在页面变化时针对不同的板块做不同的处理,而非对整个页面进行处理。这看似多余繁琐的过程,其实为我们接下来的响应式设计的空白处理打下基础。
因为在屏幕变窄时,如果对整体内容进行变换,则无法兼顾不同主题,国内许多网站的处理方法是逐步牺牲掉空白的比例,而到没有空白可牺牲时,又在页面下端启用了滚动条。

(针对网页整体调整)
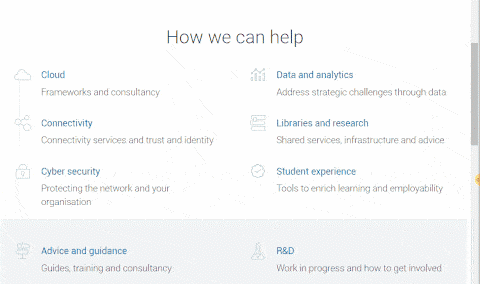
而进行分区分块后,我们在页面变化时,则能够有更加灵活的选择。我们可以对不同主题进行大小的变化、区块之间空间的调整,使得空白的比例依旧合适,令页面更干净、精致,更有设计感。

(针对网页不同区块调整)
3
1
做好空白需要注重文本字体
当页面变小时,针对文本的处理不应该是简单的缩小字体,更多时候,效果更好的应该是保持合适的字体大小,然后将多列的字段变为两列到一列,将一行长文字变成多行。除了改变字体的大小,我们还可以调整字体的行高、字距、颜色甚至是两个文本区块之间的距离使文本更容易阅读,画面看上去更加和谐。

(响应式网站字体变化)
2
对比度字体要与背景图要有一定的对比度,就像一个蓝色的背景上的红色文字是一种禁忌,而合适的对比度则会让用户很舒服。
3
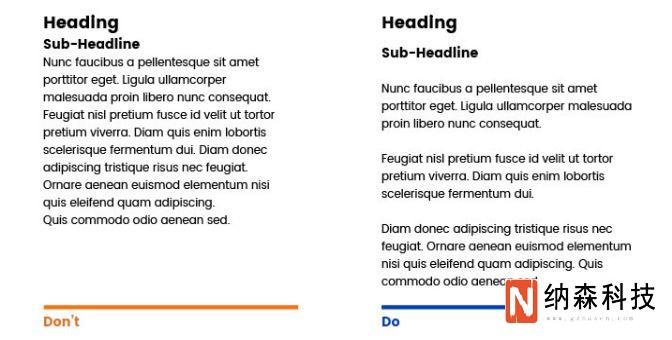
间距
对于字体间的间距来说,就像下图,每行之间的间距的调整增加了正文文本的整体易读性、优化了用户体验。

(不同间距的文字效果)
4
特殊效果在电脑上显示时有些文字是具有特殊效果的。但由于一些效果在手机等设备上无法显示,因此一些文字设计也需要改变。比如在Agraculture网站中每张图片上的文字在鼠标悬停时具有悬浮效果,但移动端无法实现,因此让文本就直接出现在图片的正中央。虽然这个改动不大,但是对用户来说却保证了舒适的体验效果。

(网站文字效果)
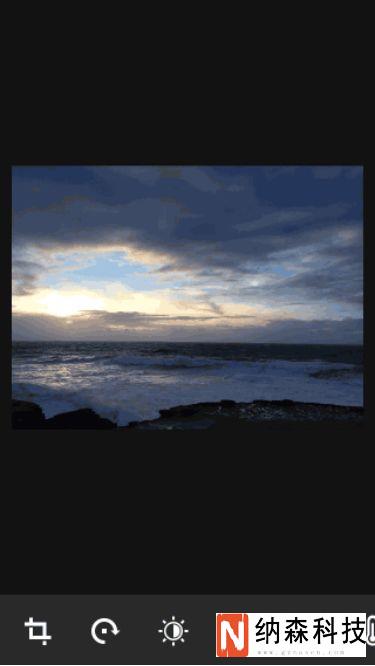
在网站中除了字体我们也需要考虑到图片怎样合理放置。图片由pc端到移动设备中时需要对其进行缩小或重新定义。通常情况都是按比例的缩小来保持和空白的比例,因为当我们试着裁剪图片时,就会破坏图片的构图,从而破坏观感。而有的时候网站的图片在移动设备上并没有很大意义,因此为了网站的清晰明了他们直接将图片隐藏起来。与此同时,将水平的导航菜单扩展,填补了一定的空间,让网站不显空洞。

(顶部图片的变化)
不少设计师认为网页空间本来就有限,通过有限的空间尽可能传递更多的内容才是王道。其实对用户来说内容越多并不一定是好事,反而可能会对用户产生干扰。因此在响应式网站设计中应时刻牢记少即是多的原则,合理运用空白空间,给网站带来独特的美感和强大的表现力。